WRITING 16 Jan 2013
websiteの形態について考えていたこと 3
引き続き、四角形を画面上にどう置くかによってウェブの形態に意味を作ることを考えてデザインをしていました。まずはコンテンツを置く四角形を独立してウィンドウ上に置くことから考えていましたが、あるときPCのモニタ全体を見渡すとウィンドウ自体が既にモニタ上で独立していることに気が付きました。この頃に使いはじめたMac OSXのウィンドウに付くドロップシャドウが気付かせてくれたのかも知れません。
ウェブサイトを表示する範囲は既に独立していること、これは当たり前のことですが、気付きにくい事だったと思います。この経験が僕のウェブ・デザインの新しい手法を考えはじめる契機になりました。既に独立している四角形の中にさらに四角形を置くのではなく、その四角の中を分割する面の構成に取り組むようになります。ネットの接続回線が太くなり、フル・スクリーンのサイズの画像を懸念なく使うことが出来るようになったことも後押しになったように思います。
ウィンドウの中に置いていた四角形は、余白なくウィンドウ内に敷き詰めるようになり、四角形というより分割した”面“として認識するようになりました。
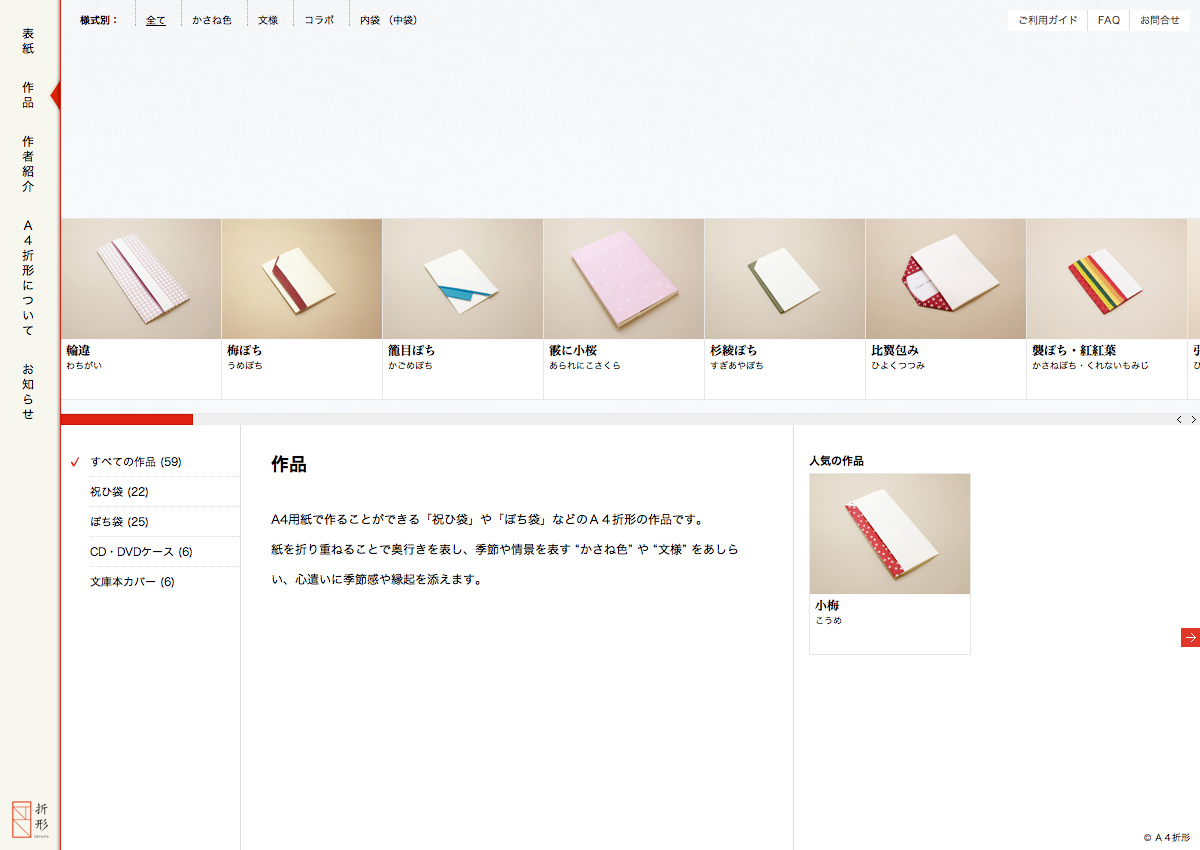
05. A4折形 http://www.a4orikata.jp/ A4折形は折形という日本の文化を現代にアップデートし、現代の生活にコミットさせたいと考えたことから始めたプロジェクトです。日本の文化を四角形の配置で表現しようとしたことは永楽屋のウェブ・デザインと同じですが、今回は折形というより具体的なモチーフがありました。ウェブサイトという現代のメディアに、昔からある折形の形態の作法と概念を適用させることはA4折形のコンセプトに合致することであり、そのことを何とはなしに感じるウェブサイトにすることで、コンセプトを強化したいと考えていました。
A4折形は折形という日本の文化を現代にアップデートし、現代の生活にコミットさせたいと考えたことから始めたプロジェクトです。日本の文化を四角形の配置で表現しようとしたことは永楽屋のウェブ・デザインと同じですが、今回は折形というより具体的なモチーフがありました。ウェブサイトという現代のメディアに、昔からある折形の形態の作法と概念を適用させることはA4折形のコンセプトに合致することであり、そのことを何とはなしに感じるウェブサイトにすることで、コンセプトを強化したいと考えていました。
折形には右側や下側が重なりの上側になるという基本の作法があります。それを画面分割に適用させています。左側にはナビ、右上側には画像、右下側に文章(=コンテンツ)、という三部構成が基本です。折形の作法上、最も表に出るのは右下側のコンテンツ、次に右上側の画像、最後に左側のナビの順序です。僕は、コンテンツこそがウェブサイトで最も重要であり、ナビはコンテンツを見る際には余計な邪魔者であり、雰囲気を作る画像はコンテンツより下位だと考えています。折形に倣った面の三部構成は前後関係があるため、コンテンツが最も重要でナビをコンシェルジュのようにひっそりと後ろに立たせるように配置しています。
06. 凄腕職人街 http://sugoude.inuiyosuke.jp/ 凄腕職人街は写真と文章がそれぞれ独立して掲載できるように考えています。各々の職人の仕事と話がメインであり、全体で表現するべきことはありません。むしろ、全体で表現することを消して、職人の写真と文がきちんと浮き出させること、それが単に集まっている状態を作ることを考えました。職人の圧倒的な写真をフル・スクリーンの画像で表示することに魅力を感じていましたから、このサイトも分割で面を配置しています。写真と文章をそれぞれ独立させて掲載するために、明快な分割を行う。ただし、前述の通りウェブサイトの形態の意味を出来るだけ消して抽象化する必要があるように感じていました。
凄腕職人街は写真と文章がそれぞれ独立して掲載できるように考えています。各々の職人の仕事と話がメインであり、全体で表現するべきことはありません。むしろ、全体で表現することを消して、職人の写真と文がきちんと浮き出させること、それが単に集まっている状態を作ることを考えました。職人の圧倒的な写真をフル・スクリーンの画像で表示することに魅力を感じていましたから、このサイトも分割で面を配置しています。写真と文章をそれぞれ独立させて掲載するために、明快な分割を行う。ただし、前述の通りウェブサイトの形態の意味を出来るだけ消して抽象化する必要があるように感じていました。
四角形は配置するけれども意味は消したい。そう考えて出した結論が単純な分割で面を作ることでした。凄腕職人街のサイトは、上下2分割、または左右2分割の2つの面で構成しています。分割の比率も1:1または2:1という極小さい数字の単純な分割です。
背景の画像を紗綾形文様(卍繋ぎ)にしたのは、伝統工芸という雰囲気作りという面も考えてはいますが、なにより「綸子」という絞りや友禅などが描かれる桃山時代以降によく使われた布の地紋に良く見られる文様だからです。要は染色作業が行われる前の真っ白い生地を表して、この白いキャンパスに職人の仕事や話が、写真や文章で色鮮やかに描かれることを目論んでいました。絵が描かれる前の真白な布地を表現することで、ウェブ・デザインは出来る限り抽象化して消したことを表そうとしています。
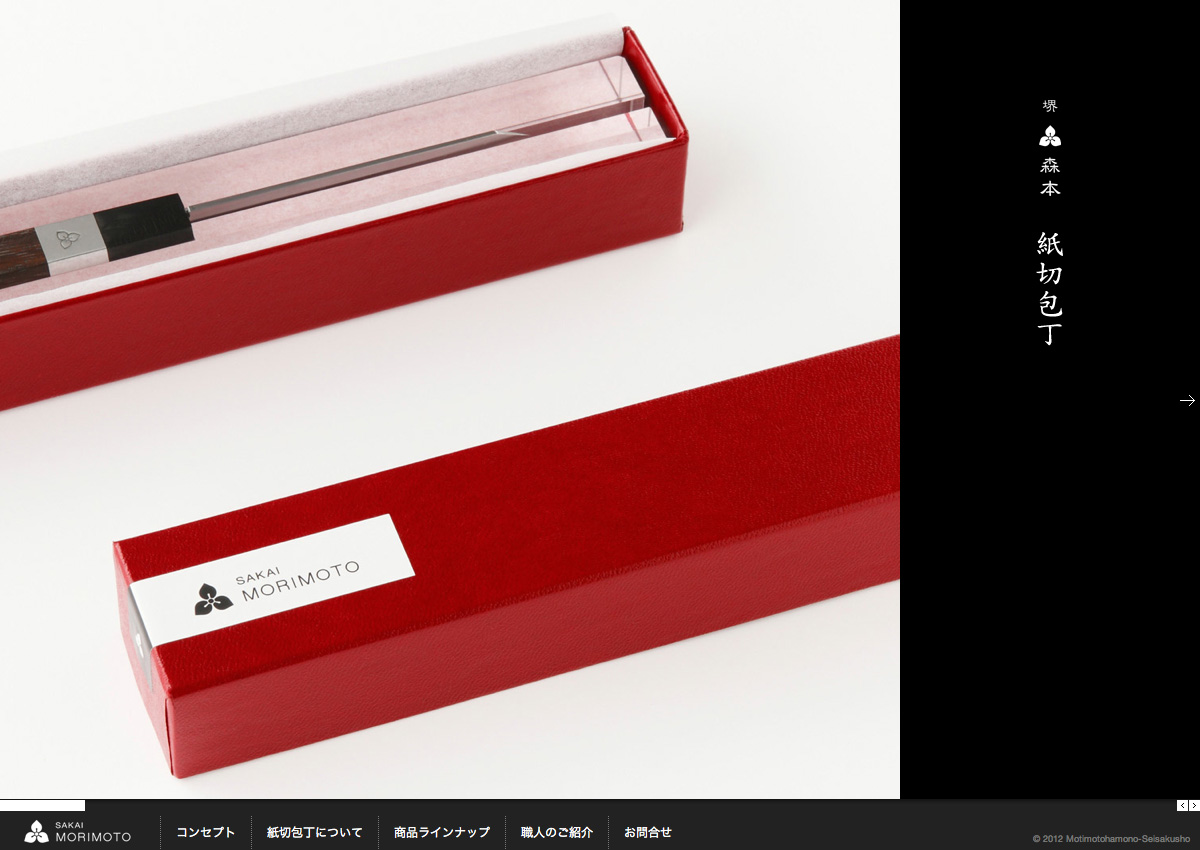
07. 紙切包丁 http://www.morimotohamono.com/ja/paperknife/ 伝統工芸品は長い期間に渡って売れ続けることが必要です。紙切包丁のサイトも息の長いウェブ・デザインにしようと考えました。実は突然に期日を設定する必要が生まれて制作期間が1週間もなかったのですが、自身でデザインした紙切包丁を良く知っていたことや既に写真のディレクションも済んでいたこともあり、短い期間でも可能だと判断できました。写真と文章は既にある程度まとまっていましたので、それらを1ページにまとめること、しかも単純にまとめることで対応しようとしました。幸いなことに、その考え方は息の長いウェブ・デザインしようと考えた要件と矛盾せず、デザインはスムースに進めることが出来ました。飽きの来ないデザインは力強く極力単純なルールで作ることだと考えていたからです。抽象化すると言っても構いません。凄腕職人街のウェブサイトをデザインをしたことが活きたと思います。
伝統工芸品は長い期間に渡って売れ続けることが必要です。紙切包丁のサイトも息の長いウェブ・デザインにしようと考えました。実は突然に期日を設定する必要が生まれて制作期間が1週間もなかったのですが、自身でデザインした紙切包丁を良く知っていたことや既に写真のディレクションも済んでいたこともあり、短い期間でも可能だと判断できました。写真と文章は既にある程度まとまっていましたので、それらを1ページにまとめること、しかも単純にまとめることで対応しようとしました。幸いなことに、その考え方は息の長いウェブ・デザインしようと考えた要件と矛盾せず、デザインはスムースに進めることが出来ました。飽きの来ないデザインは力強く極力単純なルールで作ることだと考えていたからです。抽象化すると言っても構いません。凄腕職人街のウェブサイトをデザインをしたことが活きたと思います。
紙切包丁のサイトは、ナビを下部に薄く配置して残り上部は全てコンテンツという考えでデザインしています。さらに、コンテンツの部分は上下2分割、左右4分割の単純な分割線を設定し、全てそれに沿ってコンテンツを並べました。言わば、凄腕職人街の抽象的な分割デザインが横に展開していく形です。進むに連れ分割線が縦になり横になりと変化して行きますが、全て最初に決めた分割位置です。準備する画像サイズなどは統一でき、CSSやJavaScriptも単純なものを適用して作っています。途中、黒くしたシートを挿入したりリズムを作っていますが、基本的に各部でフォーマットが崩れるようなことはしていません。また、その必要も感じませんでした。結果として、単純な比率で画面が分割された面が横に展開してゆく、伝統工芸を扱うのに相応しいシンプルで抽象的なデザインにすることができたと考えています。
*
僕は、画像と文章が入れ替わるとガラッと雰囲気の変わるウェブサイトが好きです。そのようなデザインのウェブサイトは、ウェブ・デザインよりコンテンツがきちんと表現できているのだと感じています。その点では僕はウェブ・デザインはフレームに過ぎないと考えています。掛軸でいう表装の仕事に近い気かも知れません。本紙は適切に見せたいのだけど、それを適切に見せるために色の濃い更紗を用いたり、一文字をやたら太くしたり。
ただウェブサイトから画像と文章を取り除いたときに現れる形は何だろう?と思うこともあります。恐らくそれはブランディングを体現する容れ物であり、ウェブサイトの在り方を示すものであり、それこそがウェブサイトの目的であると考えています。もちろんデザイナーの仕事はそれだけではありませんが、形態をデザインすることに視点を置くと、ウェブのデザインの在り方が見えてくるような気がしています。
websiteの形態について考えていたこと 1:http://www.inuiyosuke.jp/ja/writing/id/7/
websiteの形態について考えていたこと 2:http://www.inuiyosuke.jp/ja/writing/id/8/
websiteの形態について考えていたこと 3:http://www.inuiyosuke.jp/ja/writing/id/9/