WRITING 16 Jan 2013
websiteの形態について考えていたこと 2
四角形を画面上に置くこと。それが単数であれ複数であれ、そうしなければコンテンツが置けないという基本条件がウェブサイトにはある。それを前提にした時に考えたいのは、四角形をどう置けばクライアントや要件に適う形になるかだと思います。目的を最も適えるための四角形の扱い方とも言える。僕は、ウェブデザインの本質はそこにあるような気すらしています。
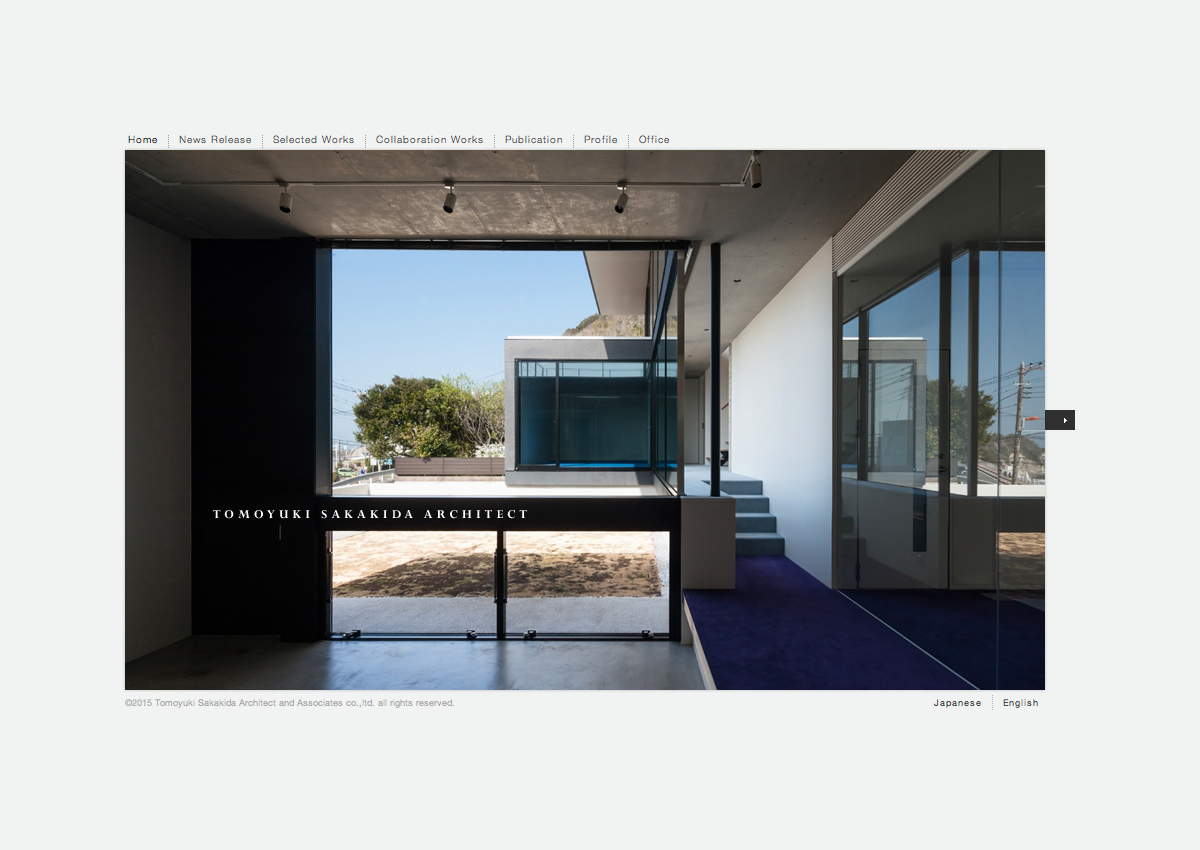
01. 榊田倫之建築設計事務所 http://www.sakakida.com/ ウェブサイトの形態について、強く考える契機となったのがこの榊田倫之建築設計事務所です。スクロールバーをなくして彼の設計した建築の写真を見せるだけのシンプルなスライドショウとして欲しい、という要望があった。ちょうど僕もウェブサイトはスライドショウが基本(※)だと確信し始めた頃でした。
ウェブサイトの形態について、強く考える契機となったのがこの榊田倫之建築設計事務所です。スクロールバーをなくして彼の設計した建築の写真を見せるだけのシンプルなスライドショウとして欲しい、という要望があった。ちょうど僕もウェブサイトはスライドショウが基本(※)だと確信し始めた頃でした。
彼の設計姿勢として、余計な説明や売り文句などは彼の姿勢と仕事からすると排除するべき対象で、実際に残した作品こそがブランディングの軸になり、それをざっと見てもらうことがウェブサイトの主な役割です。その為にラップトップでも問題なく表示できる最大限の四角形を置き、その中で各写真と情報を順に入れ替えるシンプルなスライドショウを考えました。中央にぽん、と四角形を置いてあるだけです。デザインの条件に対して最も単純に回答した形だと思います。ナビや英/日の切替えなど、そのスライドショウを操作するためのボタンは四角形の周囲に配置しています。
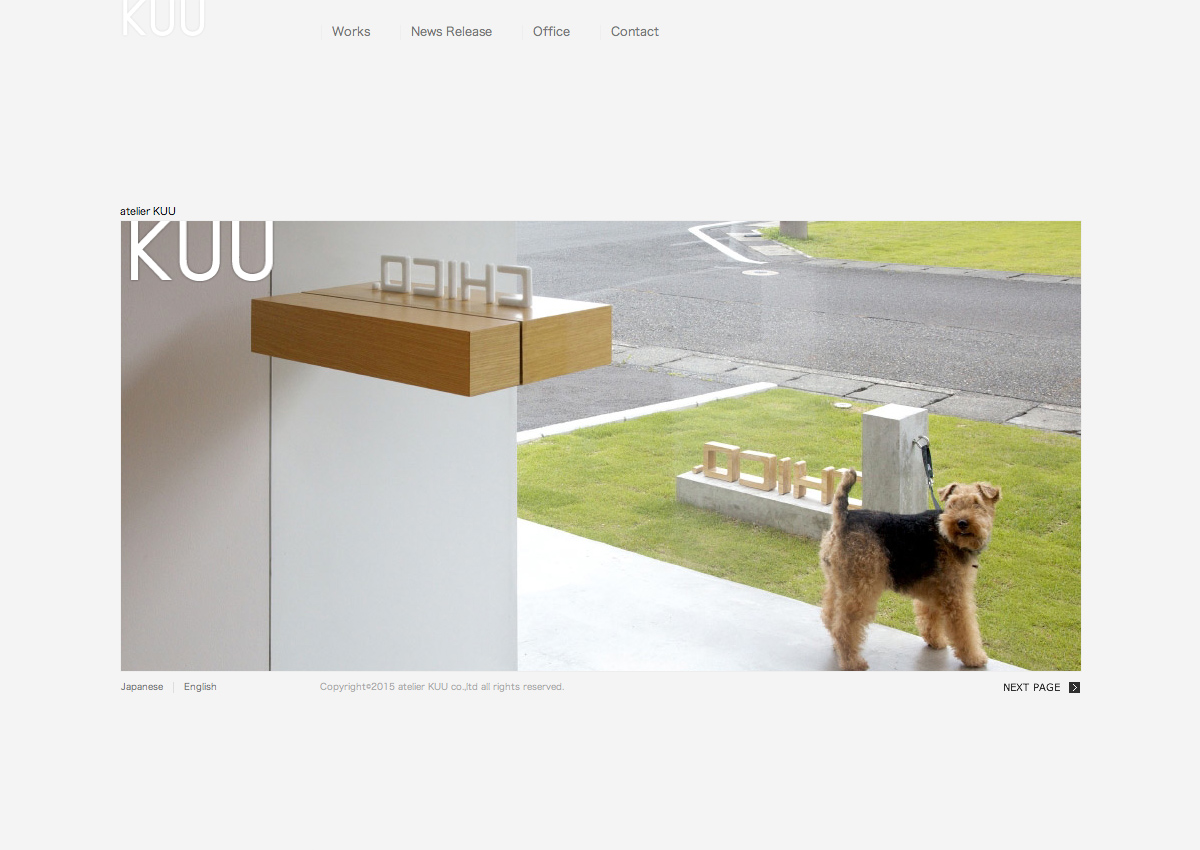
02. atelier KUU http://www.a-kuu.com/ インテリア・デザイン事務所の「atelier KUU」のウェブサイトもスライドショウです。主宰されている熊沢さんはとても穏やかな人柄ですが、人柄ではなく結果として出来上がる作品をしっかり見定めて依頼して欲しいと考えておられました。ブランディングの考え方も「榊田倫之建築設計事務所」と似ていて作品で語るだけの力量のある仕事をされています。
インテリア・デザイン事務所の「atelier KUU」のウェブサイトもスライドショウです。主宰されている熊沢さんはとても穏やかな人柄ですが、人柄ではなく結果として出来上がる作品をしっかり見定めて依頼して欲しいと考えておられました。ブランディングの考え方も「榊田倫之建築設計事務所」と似ていて作品で語るだけの力量のある仕事をされています。
ここでもスライドショウだけれどもインテリアの写真をどう見せるのが適切かを考えました。最終的には巻物のように横に並べてころころと場面が展開する状態にしていますが、これは人がインテリアの中を歩く時の経験に近いと考えています。そうすると中央にポンと四角形を置く形ではなく、巻物ですからコンテンツを置いている四角形は帯のように横に長くなります。その帯のような四角形を左右にずらして次の画面を見る、つまりトランジションで言うとプッシュワイプのような配置です。
また中央に置いた帯状の四角形の独立性を高めるために、ナビのボタンはできるだけ四角形から離して、ウィンドウの上端にくっ付く形で置きました。僕はコンテンツを見る際にナビは邪魔なものだと考えており、コンテンツを際立たせるために出来るだけ独立させるようにしています。
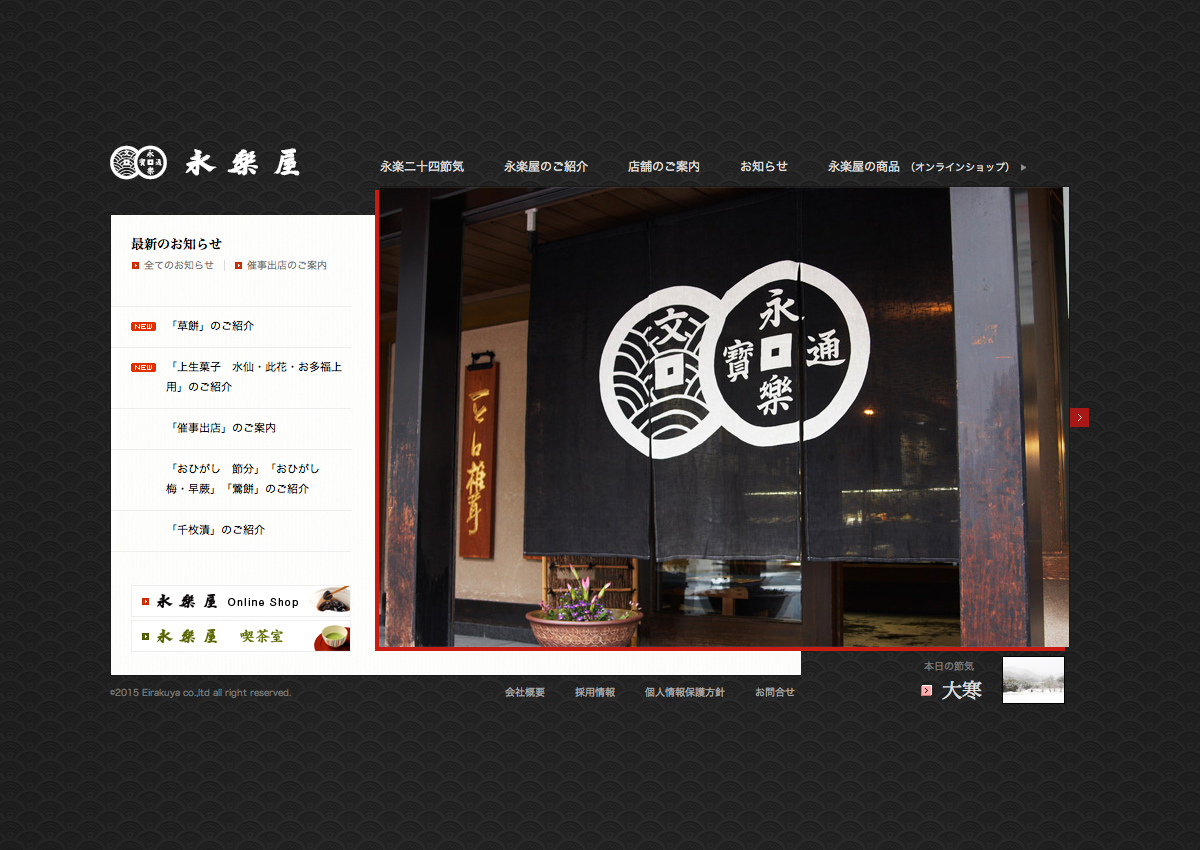
03. 永楽屋 http://www.eirakuya.co.jp/ 京都の老舗のウェブサイトをデザインする機会に恵まれました。クライアントとの議論で紆余曲折ありましたが、提案したブランディングの軸として「京都(=日本)の食文化を提供し続ける店」ということを最終的に決定しています。食文化自体は商品やお店の活動で示すことは考えていましたが、ウェブサイトでは「日本の文化」を感じさせることを提案しようとしました。
京都の老舗のウェブサイトをデザインする機会に恵まれました。クライアントとの議論で紆余曲折ありましたが、提案したブランディングの軸として「京都(=日本)の食文化を提供し続ける店」ということを最終的に決定しています。食文化自体は商品やお店の活動で示すことは考えていましたが、ウェブサイトでは「日本の文化」を感じさせることを提案しようとしました。
具体的には、2枚の四角形を対角線上に置いてそれぞれにコンテンツとなる文章や写真を配置しています。さらに、右上側のメインになる四角形に少しずれた形で季節の色の付いた四角形を敷いて、僕が日本の文化で感じている「重ね」という概念、懐紙や折形、または十二単などで見られるような面がずれて重なる様を表現できないかと考えました。3枚の四角形の配置だけで「日本の文化」を表し、ブランディングの軸を強化するような意味を持たせられないか、ということに挑戦しています。ウェブ・デザインを四角形の配置に集約させることを考えていたようにも思います。
04. tailor LATO http://www.tailor-lato.com/ tailor LATOはatelier KUUと同じように横に長い形ですが、さらに横に展開する形として発展させようと考えていました。atelier KUUは横に長い帯状の四角形の上に多くの写真を並べましたが、tailor LATOではそれほど多くの写真を並べる必要がありませんでした。実は写真家に依頼する予算がなく、ほとんどの写真はクライアントと僕で撮影し、余裕をもって写真が用意できなかったこともあります。そんな中、写真も多少はありますが多くは文章や説明、表になっています。それらの文章や表などをそれぞれ別の四角形の中に置いて、それらを横に並べています。単独の四角形ではなく、色々な形の四角形を連続して置いてゆき、四角形が横に展開してゆく形態です。
tailor LATOはatelier KUUと同じように横に長い形ですが、さらに横に展開する形として発展させようと考えていました。atelier KUUは横に長い帯状の四角形の上に多くの写真を並べましたが、tailor LATOではそれほど多くの写真を並べる必要がありませんでした。実は写真家に依頼する予算がなく、ほとんどの写真はクライアントと僕で撮影し、余裕をもって写真が用意できなかったこともあります。そんな中、写真も多少はありますが多くは文章や説明、表になっています。それらの文章や表などをそれぞれ別の四角形の中に置いて、それらを横に並べています。単独の四角形ではなく、色々な形の四角形を連続して置いてゆき、四角形が横に展開してゆく形態です。
ところで、僕はウェブサイトはクライアントが即座に自由に編集できるべきだと考えており、簡単に扱える独自の更新用のプログラム(≒CMS)を僕が作ったほぼ全てのウェブサイトに組込んでいます。tailor LATOのクライアントは文章が苦手だと公言されており、CMSも文をまとめなくても簡潔に項目を埋めて行けば、簡単にブランディングの軸に乗っ取りつつ、情報を管理できるような簡潔な仕組みにしています。
CMSで文章などの項目をかなり厳密に規則付けておくこと、そうすることでデザインで出来ることが増えるように思います。tailor LATOでは、調整されたコンテンツの量を整理して並べるため、横に並べた四角形のサイズをかなりコントロールしています。240pxをモデュールとし、高さを480px、幅を240、480、720pxの3つのサイズを用意し、それらを横に展開することで情報を整理し、明快な比率でリズムを作ろうとしました。この横に展開する連続した四角形の形は、CMSの項目を整理することがそのままウェブサイトのデザインとして現れた形とも言えると思います。
websiteの形態について考えていたこと 1:http://www.inuiyosuke.jp/ja/writing/id/7/
websiteの形態について考えていたこと 2:http://www.inuiyosuke.jp/ja/writing/id/8/
websiteの形態について考えていたこと 3:http://www.inuiyosuke.jp/ja/writing/id/9/